Android is probably one of the most challenging platforms to develop applications on. Unlike as in iOS application development, Google gives both Android application developers and Android device manufacturers complete freedom to create their product and this has lead to thousands of devices with varied hardware and software specifications. This makes your job as an application developer a lot more difficult. While you have about 70 percent of the smartphone community in front of you, you have to ensure that your application is compatible across different versions of the platform and various screen sizes and resolutions.
One facet of UI that is particularly compromised by this problem is navigation. Navigation should be that one part of your app where you achieve perfection. Nothing pushes people away like clumsy and unresponsive navigation. Before you release your app do go through this checklist to ensure you have done justice to the in app navigation .
We can discuss navigation under three broad categories: Menu navigation, your action bar and the navigation drawer. But before we start talking about these categories, let us first analyse the first screen that shows up when you power up the application. If your application does not require a sign in each time, do not show your users a welcome screen that does not serve any purpose. The last thing they want to do is spend 30 seconds looking at your company logo. Take them right to where the action is, and take them there quickly.
Menu Navigation
Android gives you a wide variety of menu options to choose from. Choose a model that suits you well and serves the functionality your application. Use your menus as the fundamental model for your UI and maintain across your application. Ensure your application has consistent transitions across all menus and has a uniform layout.
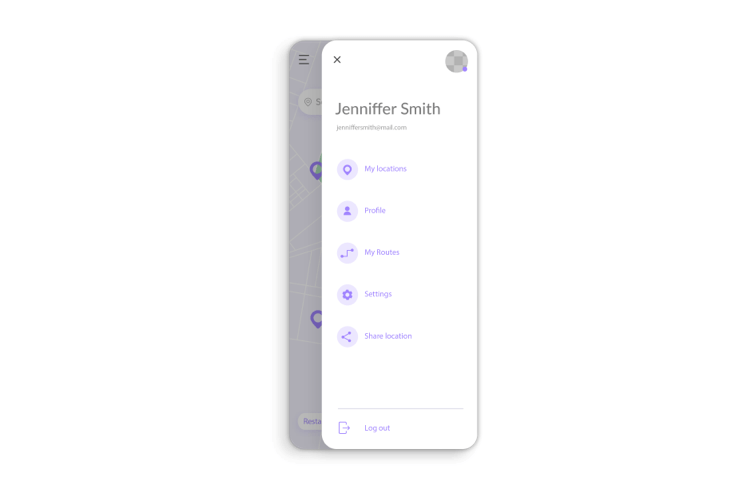
The Navigation Drawer
Navigation drawers are an important way to ensure your application has an Android feel. Most users will be expecting ‘the hamburger button’ on the top right corner of your application, so do not disappoint them. A Navigation Drawer is a perfect way to display the basic structure of modules of your application and the navigation hubs.
If you have many modules sharing a hierarchical relationship, you can use collapsing navigation drawers to conserve space. Use short and precise titles and helpful icons on your navigation drawer. Ensure that every important page of your application has found its way to the drawer.
Keep you navigation simple and consistent. Keep it simple, silly.